You may be wondering how to add graphics.h in dev C++. Dev C++ does not support BGI Graphics we have to include graphics library manually. Here are few steps you must follow before using graphics.h header file.
Graphics.h is not a standard header. Most commonly it refers to the header for Borland's BGI API for DOS and is antiquated at best. However it is nicely simple; there is a Win32 implementation of the BGI interface called WinBGIm.It is implemented using Win32 GDI calls - the lowest level Windows graphics. Update: Tested successfully on all systems win 64 and 32 bit. Use the library and graphics.h winbgim.h. The use of graphics on the dev-C bit difficult compared to when on Turbo C Turbo C allows use even longer dev-C is not, we need some small steps to set up graphics in Dev-C.
.Download following files to the directories mentioned:
graphics.h Directory:> C:Dev-Cppinclude
Graphics H Header File Download For Dev C 2b 2b 1b
libbgi.a Directory:> download to C:Dev-Cpplib)
Creating Project:
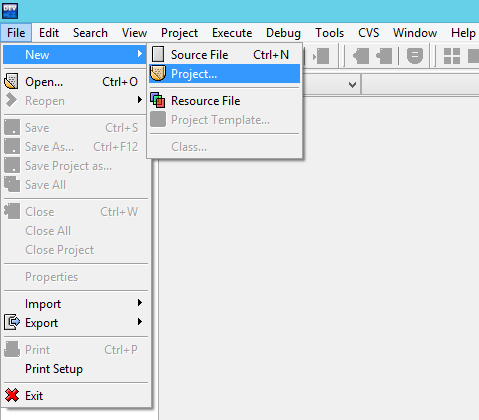
- STEP 1: Open DEV C++ Compiler
- STEP 2: Creating New Project
and name your project in the space provided. Select Language
C or C++ according to your need. Press Ok and select the
location where you want to save.
- STEP 4: Set linker parameters
will appear than select 'Parameters' option and type following in
'Linker' field.
-lbgi
-lgdi32
-lcomdlg32
-luuid
Graphics H Header File Download For Dev C 2b 2b 4
-loleaut32-lole32
- STEP 5: Testing sample Program

project. If there is no any existing source file simply add new file By
chossing new file option from file menu. Type the following code and
save the file. I saved file as 'main.cpp' its your chooice whatever you
name it.
- STEP 6: Compiling and Runing the program
program your output should be somthing like this:
- STEP 7: Find more functions
You can comment here if you have any trouble.
Graphics programming in C used to drawing various geometrical shapes(rectangle, circle eclipse etc), use of mathematical function in drawing curves, coloring an object with different colors and patterns and simple animation programs like jumping ball and moving cars.
1. First graphics program (Draw a line)

2. Explanation of Code :
The first step in any graphics program is to include graphics.h header file. The graphics.h header file provides access to a simple graphics library that makes it possible to draw lines, rectangles, ovals, arcs, polygons, images, and strings on a graphical window.
The second step is initialize the graphics drivers on the computer using initgraph method of graphics.h library.
It initializes the graphics system by loading the passed graphics driver then changing the system into graphics mode. It also resets or initializes all graphics settings like color, palette, current position etc, to their default values. Below is the description of input parameters of initgraph function.
graphicsDriver : It is a pointer to an integer specifying the graphics driver to be used. It tells the compiler that what graphics driver to use or to automatically detect the drive. In all our programs we will use
DETECTmacro of graphics.h library that instruct compiler for auto detection of graphics driver.graphicsMode : It is a pointer to an integer that specifies the graphics mode to be used. If
*gdriveris set toDETECT, theninitgraphsets*gmodeto the highest resolution available for the detected driver.driverDirectoryPath : It specifies the directory path where graphics driver files (
BGI files) are located. If directory path is not provided, then it will search for driver files in current working directory directory. In all our sample graphics programs, you have to change path of BGI directory accordingly where you Turbo C++ compiler is installed.
We have declared variables so that we can keep track of starting and ending point.
Graphics H Header File Download For Dev C 2b 2b 8
No, We need to pass just 4 parameters to the line function.
line Function Draws Line From (x1,y1) to (x2,y2) .
Parameter Explanation
- x1 - X Co-ordinate of First Point
- y1 - Y Co-ordinate of First Point
- x2 - X Co-ordinate of Second Point
- y2 - Y Co-ordinate of Second Point
At the end of our graphics program, we have to unloads the graphics drivers and sets the screen back to text mode by calling closegraph function.
3. Colors in C Graphics Programming
There are 16 colors declared in graphics.h header file. We use colors to set the current drawing color, change the color of background, change the color of text, to color a closed shape etc (Foreground and Background Color). To specify a color, we can either use color constants like setcolor(RED), or their corresponding integer codes like setcolor(4). Below is the color code in increasing order.
| Constant | Value | Background? | Foreground? |
|---|---|---|---|
| BLACK | 0 | Yes | Yes |
| BLUE | 1 | Yes | Yes |
| GREEN | 2 | Yes | Yes |
| CYAN | 3 | Yes | Yes |
| RED | 4 | Yes | Yes |
| MAGENTA | 5 | Yes | Yes |
| BROWN | 6 | Yes | Yes |
| LIGHTGRAY | 7 | Yes | Yes |
| DARKGRAY | 8 | NO | Yes |
| LIGHTBLUE | 9 | NO | Yes |
| LIGHTGREEN | 10 | NO | Yes |
| LIGHTCYAN | 11 | NO | Yes |
| LIGHTRED | 12 | NO | Yes |
| LIGHTMAGENTA | 13 | NO | Yes |
| YELLOW | 14 | NO | Yes |
| WHITE | 15 | NO | Yes |
| BLINK | 128 | NO | * |
***** To display blinking characters in text mode, add BLINK to the foreground color. (Defined in conio.h)
4. Graphics example using color
5. Examples
| Example Statement for Graphics in C Language |
|---|
| 1. Drawing Line in Graphics Mode |
| 2. Make Static Countdown |
| 3. Draw Moving a Car |
| 4. Press Me Button Game |
| 5. Draw Smiling Face Animation |
| 6. Make Traffic Light Simulation |